Tile Layout Html . That automatically adapts to the screen size of the. without relying on tables, what would be a good solution to accomplish a tile layout such as this: in this article, we will create a responsive tiles layout template using html and css by structuring the html with headers, main content, and a footer. tile layouts are probably the most common layout we build as frontend devs. Utilize flexbox for a dynamic tiles container with individual tiles styled for responsiveness and hover effects. the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of. Learn css grid visually and build web layouts with our interactive css grid generator. quickly design web layouts, and get html and css code. And they've never been easier to create thanks to. Optimize your web page for.
from cloudfour.com
Learn css grid visually and build web layouts with our interactive css grid generator. in this article, we will create a responsive tiles layout template using html and css by structuring the html with headers, main content, and a footer. quickly design web layouts, and get html and css code. And they've never been easier to create thanks to. That automatically adapts to the screen size of the. tile layouts are probably the most common layout we build as frontend devs. the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of. Utilize flexbox for a dynamic tiles container with individual tiles styled for responsiveness and hover effects. without relying on tables, what would be a good solution to accomplish a tile layout such as this: Optimize your web page for.
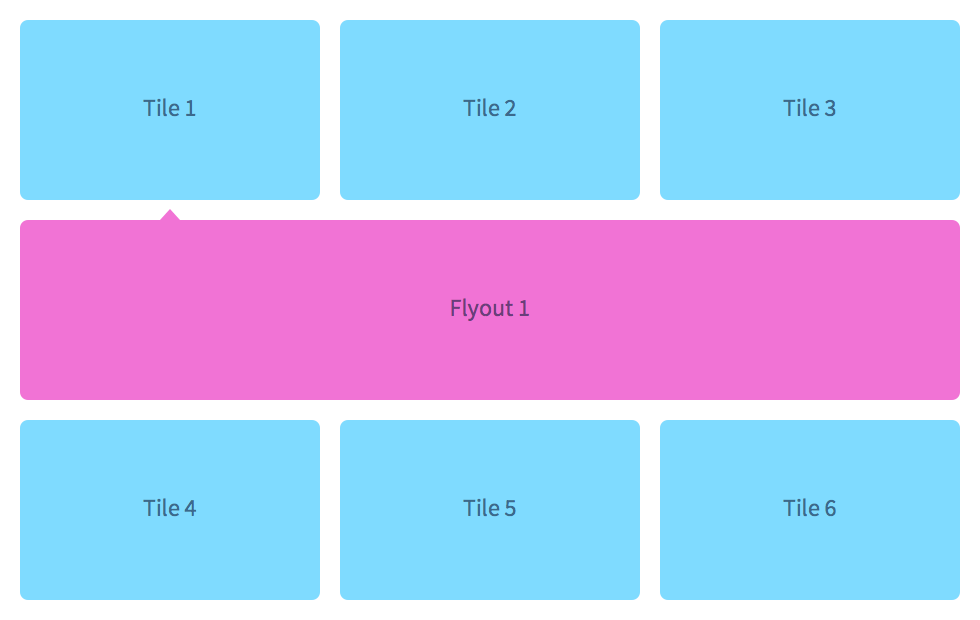
Shifty Tile Flyouts Cloud Four
Tile Layout Html the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of. And they've never been easier to create thanks to. Optimize your web page for. in this article, we will create a responsive tiles layout template using html and css by structuring the html with headers, main content, and a footer. the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of. quickly design web layouts, and get html and css code. without relying on tables, what would be a good solution to accomplish a tile layout such as this: That automatically adapts to the screen size of the. Utilize flexbox for a dynamic tiles container with individual tiles styled for responsiveness and hover effects. tile layouts are probably the most common layout we build as frontend devs. Learn css grid visually and build web layouts with our interactive css grid generator.
From jsmithmoore.com
Tile pattern layout tool Tile Layout Html And they've never been easier to create thanks to. Optimize your web page for. tile layouts are probably the most common layout we build as frontend devs. That automatically adapts to the screen size of the. Learn css grid visually and build web layouts with our interactive css grid generator. the css grid layout module excels at dividing. Tile Layout Html.
From www.pinterest.com
Revit Multi Piece Tile and Paver Patterns Tile layout patterns, Tile Tile Layout Html Utilize flexbox for a dynamic tiles container with individual tiles styled for responsiveness and hover effects. Learn css grid visually and build web layouts with our interactive css grid generator. That automatically adapts to the screen size of the. tile layouts are probably the most common layout we build as frontend devs. without relying on tables, what would. Tile Layout Html.
From stackoverflow.com
html Can this box tile layout arrange with pure CSS? Stack Overflow Tile Layout Html in this article, we will create a responsive tiles layout template using html and css by structuring the html with headers, main content, and a footer. quickly design web layouts, and get html and css code. without relying on tables, what would be a good solution to accomplish a tile layout such as this: Learn css grid. Tile Layout Html.
From www.pinterest.com.au
Css Grid, Body Padding, Tile Layout, Base Image, Design, Graphic Tile Layout Html That automatically adapts to the screen size of the. quickly design web layouts, and get html and css code. in this article, we will create a responsive tiles layout template using html and css by structuring the html with headers, main content, and a footer. And they've never been easier to create thanks to. Utilize flexbox for a. Tile Layout Html.
From peelandstickfloortile.blogspot.com
How To Design Tile Layout peel and stick floor tile Tile Layout Html That automatically adapts to the screen size of the. Optimize your web page for. tile layouts are probably the most common layout we build as frontend devs. without relying on tables, what would be a good solution to accomplish a tile layout such as this: the css grid layout module excels at dividing a page into major. Tile Layout Html.
From cloudfour.com
Shifty Tile Flyouts Cloud Four Tile Layout Html That automatically adapts to the screen size of the. Optimize your web page for. quickly design web layouts, and get html and css code. tile layouts are probably the most common layout we build as frontend devs. the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of.. Tile Layout Html.
From www.geeksforgeeks.org
Create a Tiles Layout Template using HTML and CSS Tile Layout Html tile layouts are probably the most common layout we build as frontend devs. And they've never been easier to create thanks to. Utilize flexbox for a dynamic tiles container with individual tiles styled for responsiveness and hover effects. Learn css grid visually and build web layouts with our interactive css grid generator. quickly design web layouts, and get. Tile Layout Html.
From www.southernliving.com
14 Timeless Tile Layout Patterns For Your Next Renovation Tile Layout Html without relying on tables, what would be a good solution to accomplish a tile layout such as this: the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of. in this article, we will create a responsive tiles layout template using html and css by structuring the html. Tile Layout Html.
From www.solodev.com
Adding Feature Tiles to your site with Font Awesome Tile Layout Html Utilize flexbox for a dynamic tiles container with individual tiles styled for responsiveness and hover effects. Optimize your web page for. tile layouts are probably the most common layout we build as frontend devs. quickly design web layouts, and get html and css code. And they've never been easier to create thanks to. Learn css grid visually and. Tile Layout Html.
From stackoverflow.com
html CSS tiles positioning Stack Overflow Tile Layout Html the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of. Utilize flexbox for a dynamic tiles container with individual tiles styled for responsiveness and hover effects. quickly design web layouts, and get html and css code. That automatically adapts to the screen size of the. without relying. Tile Layout Html.
From hometileideas.com
How To Use A Tile Layout Calculator For Optimal Design Home Tile Ideas Tile Layout Html Utilize flexbox for a dynamic tiles container with individual tiles styled for responsiveness and hover effects. That automatically adapts to the screen size of the. Learn css grid visually and build web layouts with our interactive css grid generator. quickly design web layouts, and get html and css code. tile layouts are probably the most common layout we. Tile Layout Html.
From stackoverflow.com
Tile layout with CSS and HTML Stack Overflow Tile Layout Html in this article, we will create a responsive tiles layout template using html and css by structuring the html with headers, main content, and a footer. And they've never been easier to create thanks to. Optimize your web page for. the css grid layout module excels at dividing a page into major regions or defining the relationship in. Tile Layout Html.
From www.pinterest.com
tile variation Tile layout, Layout, Css grid Tile Layout Html Optimize your web page for. That automatically adapts to the screen size of the. Learn css grid visually and build web layouts with our interactive css grid generator. without relying on tables, what would be a good solution to accomplish a tile layout such as this: Utilize flexbox for a dynamic tiles container with individual tiles styled for responsiveness. Tile Layout Html.
From wallpops-floor-tiles.blogspot.com
Floor Tile Layout Patterns wallpops floor tiles Tile Layout Html quickly design web layouts, and get html and css code. That automatically adapts to the screen size of the. Utilize flexbox for a dynamic tiles container with individual tiles styled for responsiveness and hover effects. the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of. tile layouts. Tile Layout Html.
From mastery.games
Grid Tile Layouts with autofit and minmax Tile Layout Html That automatically adapts to the screen size of the. in this article, we will create a responsive tiles layout template using html and css by structuring the html with headers, main content, and a footer. And they've never been easier to create thanks to. Learn css grid visually and build web layouts with our interactive css grid generator. . Tile Layout Html.
From www.codehim.com
Material Design Tiles Layout — CodeHim Tile Layout Html Optimize your web page for. And they've never been easier to create thanks to. Learn css grid visually and build web layouts with our interactive css grid generator. the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of. tile layouts are probably the most common layout we build. Tile Layout Html.
From jsmithmoore.com
Tile pattern layout tool Tile Layout Html Utilize flexbox for a dynamic tiles container with individual tiles styled for responsiveness and hover effects. That automatically adapts to the screen size of the. Learn css grid visually and build web layouts with our interactive css grid generator. And they've never been easier to create thanks to. Optimize your web page for. the css grid layout module excels. Tile Layout Html.
From help.bizagi.com
Widgets > Tiles layout Tile Layout Html the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of. quickly design web layouts, and get html and css code. Learn css grid visually and build web layouts with our interactive css grid generator. Utilize flexbox for a dynamic tiles container with individual tiles styled for responsiveness and. Tile Layout Html.